July 01, 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find something here to make work just that little bit easier. Enjoy!

Sometimes inspiration is slow in coming when faced with a blank screen. This aptly named AI design helper can get you started with color schemes and font suggestions.

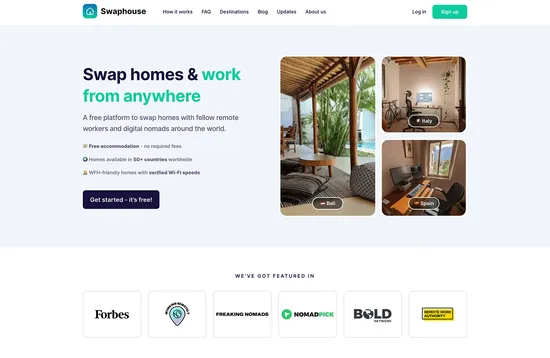
The trend of remote working is becoming increasingly common among designers and developers. This platform is designed for remote workers who wish to make the most of their location independence by arranging home swaps that meet their technical needs.

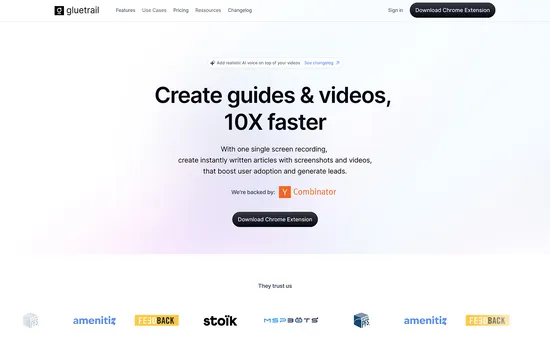
Gluetrail can create articles and enhanced videos from a single screen recording, which could really speed up the process of making guides and tutorials. It’s a browser extension, currently Chrome only.

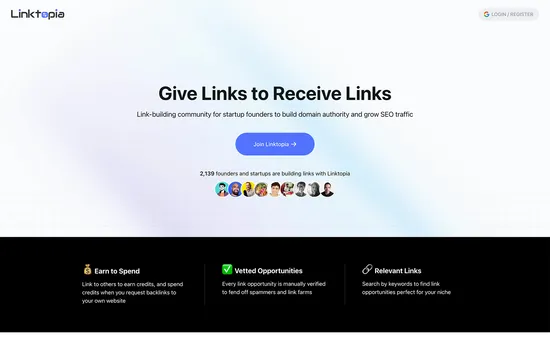
Linktopia describes itself as a link building community for founders. You submit blog articles to receive backlinks and send link requests to boost your SEO. All submissions are checked manually.

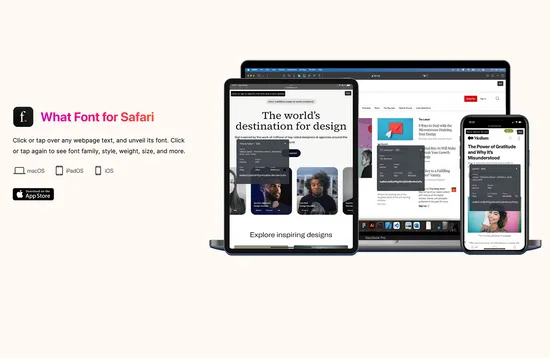
While there are existing font identifier browser extensions that work on Safari, they only work on desktop. What Font for Safari has been built specifically for Safari and works across all current Apple devices.

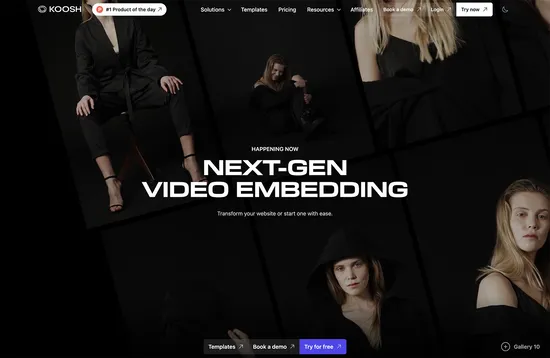
Koosh simplifies video embedding using pre-designed templates for single and multiple videos. It also has options for adding interactions.

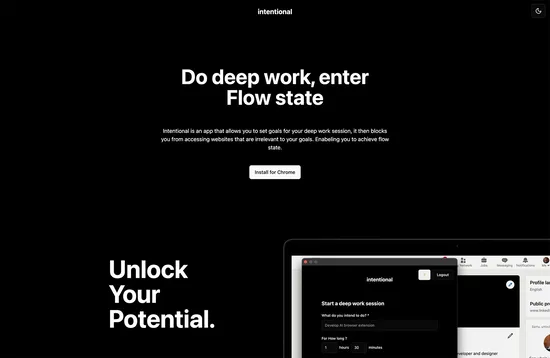
Spending an hour here and there accidentally browsing is a common pitfall of working on the web. Tell Intentional what you’re working on, and it will stop you from accessing anything irrelevant.

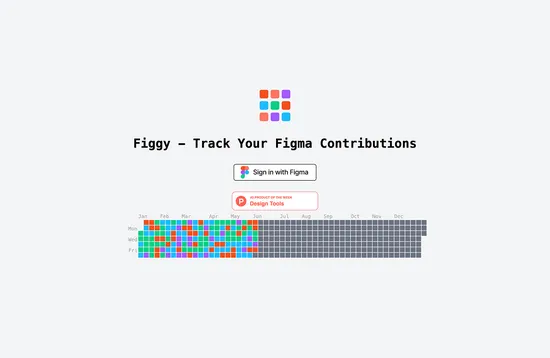
The Figgy web app helps you track your design contributions and monitor your productivity by displaying your Figma activity in a GitHub-style contribution chart.

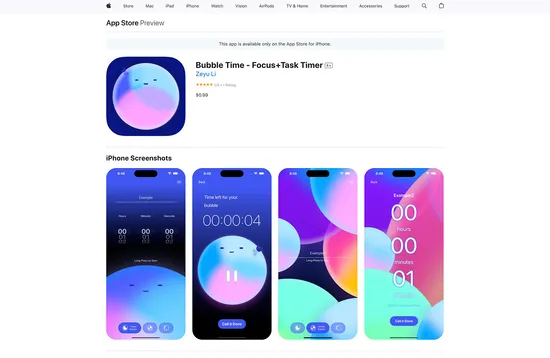
There are lots of task timers out there, but Bubble Time (currently for iPhone only) may have the most enjoyable and stress-free interface. Additionally, it does not collect any data.

Uizard has added a conversational modality to Autodesigner, allowing you to use plain English in prompts to generate or edit UI components or component sets.

Portfolo lets you create an online showcase for your work, using markdown. It’s simple and fast, allowing you to focus on the work you want to show.

This AI image generator from Icons8 has been trained on the illustrations created by Icons8’s own team of artists. You can get a set of consistent images, with no legal or ethical issues.

DynaUI is a set of animated components built with React, Tailwind CSS, and Framer Motion. The smaller components are free, while a one-off payment gets you page sections and templates.

The Dualite plugin for exporting Figma to code has had a major update. The new features are Component Mode, for generating reusable code components, and Page Mode for converting animations and pages to code.

Most To Do lists expect you to prioritize tasks yourself: One Task uses AI to do the prioritizing for you. If you feel overwhelmed trying to decide what to do next this might be the answer.